
Arthur Mondon
Atmosph'air - PWA Qualité de l'Air
10/01/2023- WebApp
Description
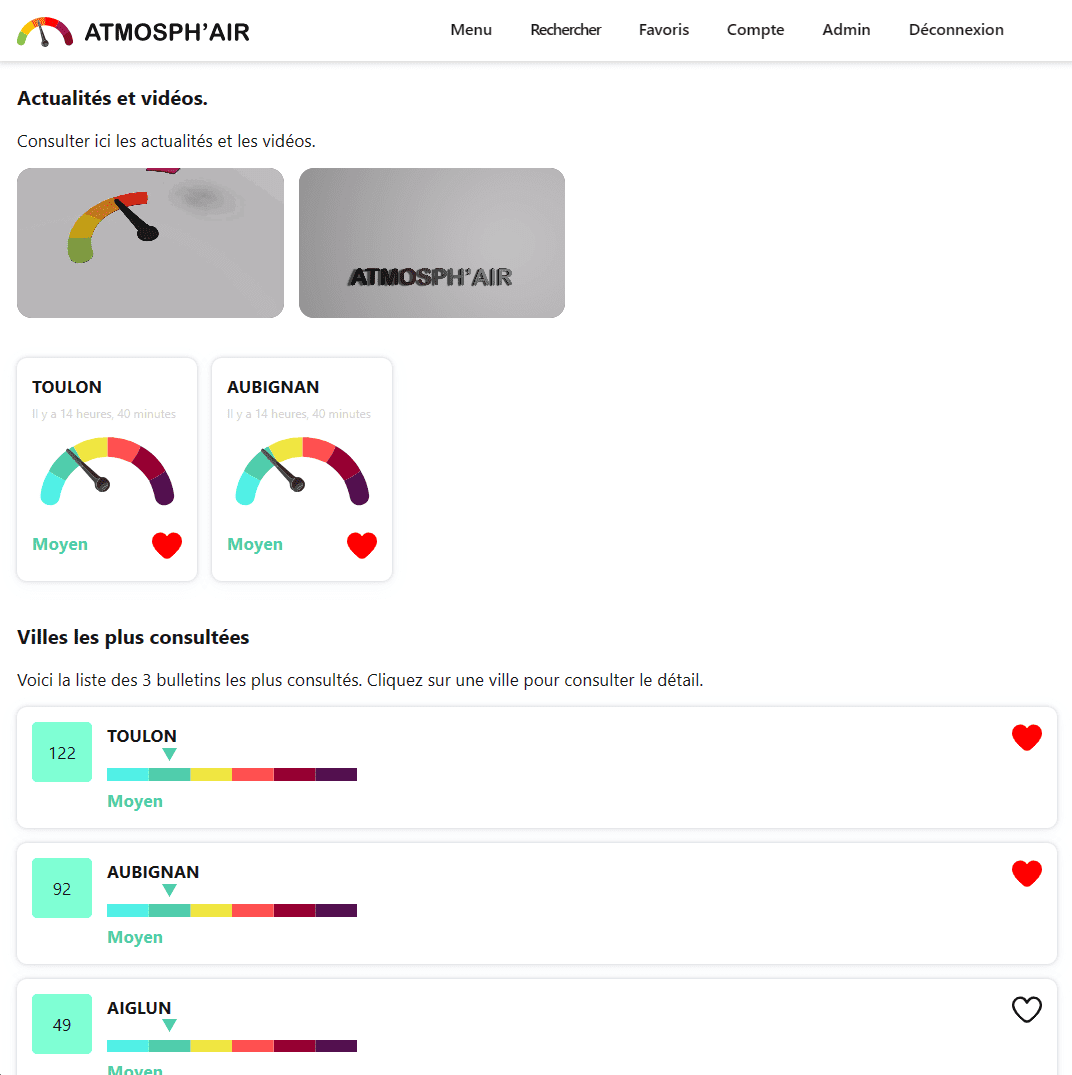
Atmosph'Air est un projet étudiant que j'ai développé, une progressive web app conçue pour fournir des informations en temps réel sur la qualité de l'air dans différentes villes. Cette application utilise l'API d'Atmosud pour calculer et afficher ces données, offrant aux utilisateurs une interface intuitive et informative. Sur la page d'accueil, les utilisateurs sont accueillis par des animations engageantes et un classement des trois bulletins les plus consultés, avec le nombre total de consultations. En cliquant sur une ville, comme Toulon par exemple, l'application affiche la qualité de l'air actuelle, le polluant majoritaire, et l'évolution de la qualité de l'air sur les 30 derniers jours, représentée par un graphique créé avec ChartJS. Les utilisateurs ont la possibilité de rechercher leur ville parmi toutes les villes de France disponibles dans l'API d'Atmosphère. Ils peuvent également ajouter des villes à leur liste de favoris, ce qui permet un accès rapide à la qualité de l'air de ces villes depuis la page d'accueil. Le mode administrateur de l'application offre des fonctionnalités avancées pour gérer la récupération des données. Il existe un "mode rapide", qui économise la bande passante en utilisant des données mises en cache, et un "mode basique". Pour optimiser les performances, l'application met à jour quotidiennement le cache en requêtant l'API pour obtenir les données au format JSON, qui sont ensuite stockées et utilisées pour les recherches, évitant ainsi les délais associés aux requêtes API en temps réel. L'application est également équipée d'un script PHP exécuté par une tâche cron, qui actualise toutes les 8 heures les données de la qualité de l'air de chaque ville et les stocke dans le cache JSON. Un bouton permet aux administrateurs de forcer manuellement cette actualisation des données. Atmosph'Air est un exemple de ma capacité à créer des solutions numériques utiles et innovantes, en combinant des technologies web modernes pour offrir une expérience utilisateur enrichissante et informative, tout en mettant l'accent sur l'optimisation des performances et la facilité d'utilisation.