
Arthur Mondon
GlucideCheck
07/04/2019- WebApp
Description
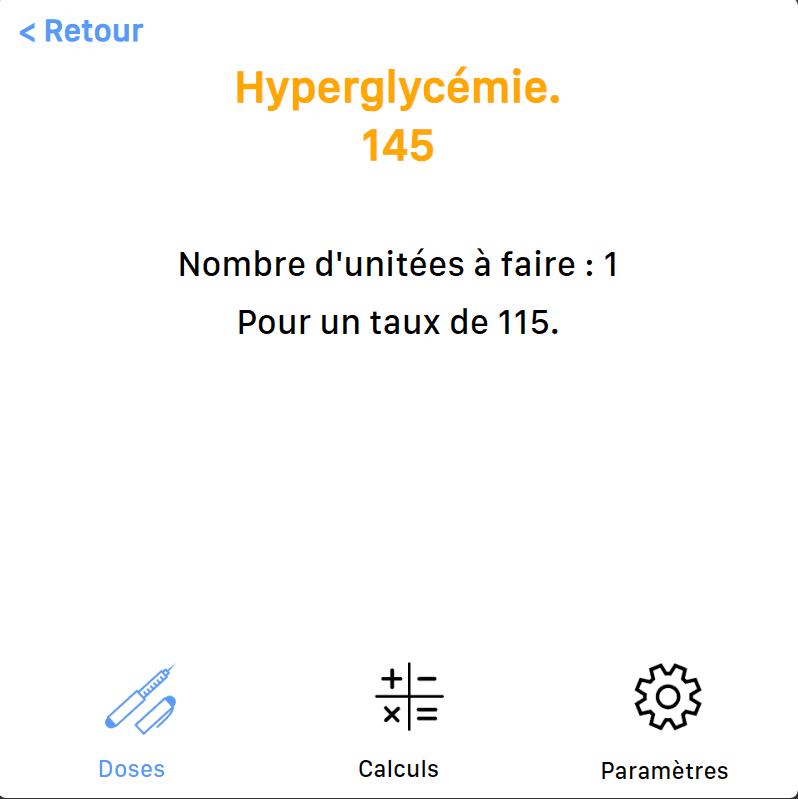
GlucideCheck représente mon tout premier projet de développement, une progressive web app conçue pour aider les personnes diabétiques à gérer leur condition. Cette application a été une source d'inspiration pour moi et a joué un rôle crucial dans ma décision de poursuivre une carrière en développement. L'application a pour objectif principal de simplifier le calcul de la quantité d'insuline nécessaire en fonction des taux de glycémie. Sur la page d'accueil, l'utilisateur peut saisir son taux de glycémie actuel. L'application analyse ensuite ce taux et indique s'il est optimal, s'il correspond à une hyperglycémie (modérée, élevée ou sévère) et recommande la quantité d'insuline nécessaire pour atteindre un taux cible, par exemple 110. Les données les plus récentes saisies par l'utilisateur, ainsi que la date correspondante, sont stockées en local storage et sont affichées sur la page d'accueil pour un accès rapide. L'onglet "Calcul" permet aux utilisateurs de déterminer la quantité de glucides dans un aliment en fonction de ses valeurs nutritionnelles pour 100 g. Cette fonctionnalité offre une aide pratique pour gérer l'alimentation, un aspect crucial dans le traitement du diabète. Dans un souci de personnalisation, GlucideCheck comprend également un onglet de paramètres. Les utilisateurs peuvent activer un mode sombre, choisir la langue (français ou anglais), définir leur taux cible d'insuline et ajuster l'impact d'une unité d'insuline sur leur glycémie. Toutes ces préférences sont enregistrées en local storage. Bien que ce soit mon premier projet, et qu'il ne soit pas entièrement optimisé ou responsive, GlucideCheck a été extrêmement utile. Développé avec HTML, CSS et JavaScript, ce projet a non seulement été une réussite fonctionnelle, mais a également renforcé ma passion pour le développement web et la création de solutions numériques significatives.