
Arthur Mondon
MiniOS
22/05/2019- WebApp
Description
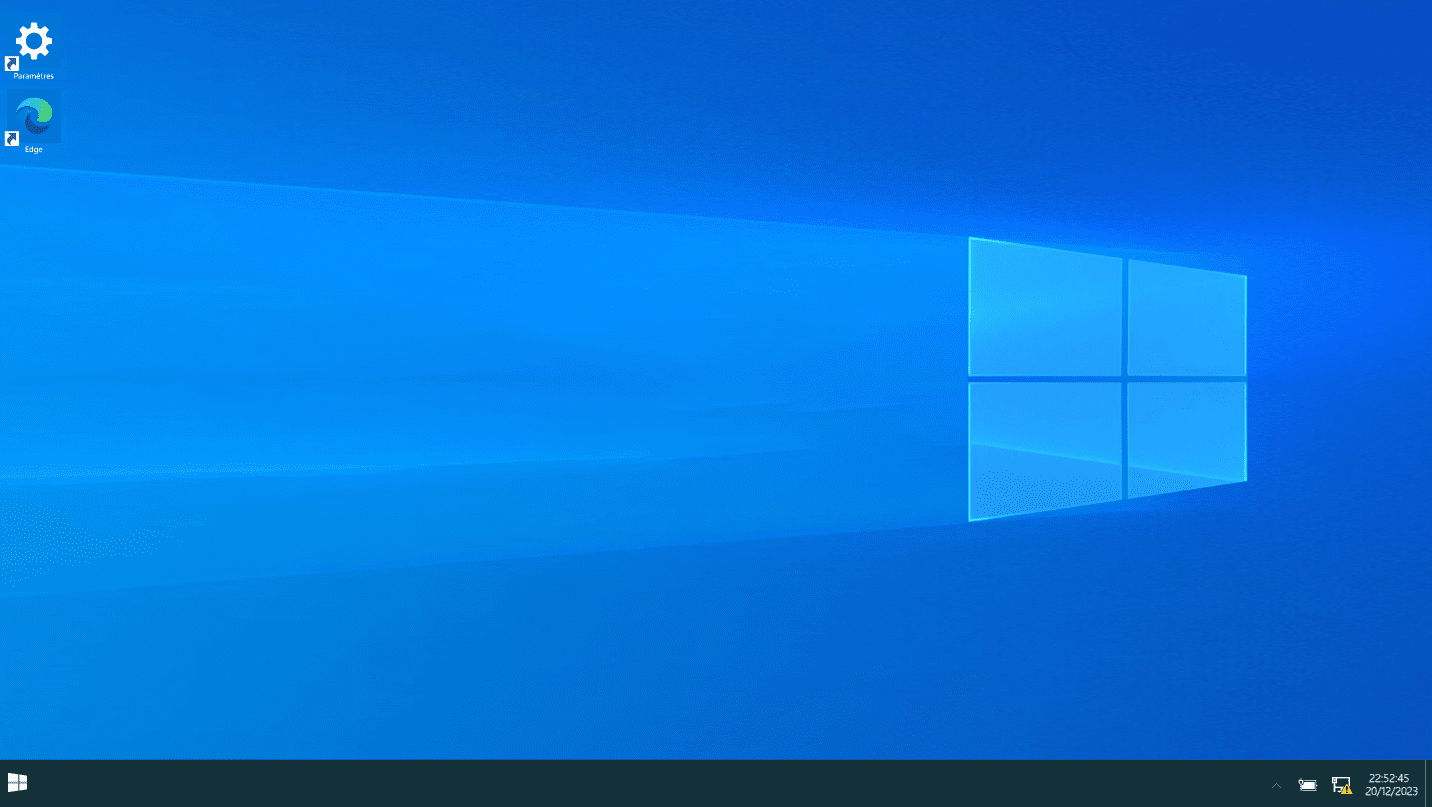
MiniOS est un de mes premiers projets, une simulation de système d'exploitation accessible directement via un navigateur web. Ce projet m'a permis de développer mes compétences en JavaScript, en particulier dans la gestion des événements de clic et des affichages dynamiques. À l'ouverture de "MiniOS", les utilisateurs sont accueillis par une page de mise en veille, simulant une expérience utilisateur réaliste. En cliquant, ils ont la possibilité de se connecter pour accéder au bureau virtuel. Le design de l'interface est inspiré de Windows 10, avec un bureau comportant un raccourci vers les paramètres et un bouton Windows dans la barre des tâches pour accéder au menu principal. Les fonctionnalités incluses dans "MiniOS" sont : Menu Windows : Offre des options telles que "Power" pour éteindre ou mettre en veille le système et un accès rapide aux paramètres. Paramètres Système : Permet aux utilisateurs de modifier l'affichage, comme l'ajustement de la luminosité, l'activation de l'éclairage nocturne ou des couleurs inversées. Gestion de Compte : Les utilisateurs peuvent changer la photo de profil et le nom d'utilisateur. Personnalisation : Permet de personnaliser le fond d'écran, avec les préférences enregistrées en local storage. Barre des Tâches : Inclut des fonctionnalités telles que l'affichage des icônes cachées, un indicateur de batterie avec une option d'économiseur de batterie, un bouton réseau pour activer/désactiver le mode avion, et l'heure actuelle avec un calendrier. Bien que "MiniOS" soit un projet simple et pas entièrement complet, il a joué un rôle crucial dans mon apprentissage de la programmation. Il a été une plateforme expérimentale pour explorer et améliorer mes compétences en développement front-end, en me familiarisant avec des concepts fondamentaux tels que la manipulation du DOM et la gestion des interactions utilisateur. Ce projet illustre mon intérêt pour la création de simulations interactives et ma passion pour l'exploration de nouvelles idées dans le domaine du développement web.