
Arthur Mondon
Site interactif style MacOS
18/02/2020- Site web
Description
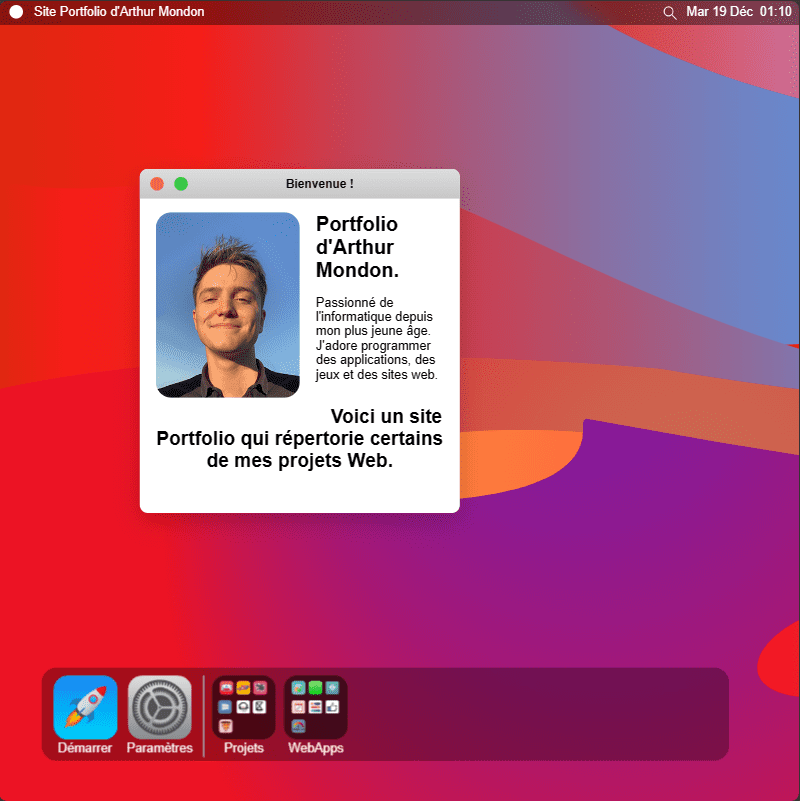
Mon ancien portfolio était un site interactif inspiré par le style de l'interface utilisateur de macOS. Cette plateforme web offrait une expérience unique et engageante, reflétant mes compétences en design et en développement web. La conception du site imitait l'interface de macOS, avec une barre de menu en haut, incluant un bouton pour un menu déroulant. Une des caractéristiques principales était la gestion de fenêtres, permettant aux utilisateurs d'agrandir, de réduire ou de fermer des fenêtres, simulant une expérience de multitâche. Plusieurs fenêtres pouvaient être ouvertes en même temps, offrant une navigation fluide et interactive. En bas, une barre de tâches présentait des dossiers tels que "Projet" et "Application". Dans le dossier "Projets", mes travaux étaient affichés sous forme d'applications iOS. En cliquant sur ces icônes, une nouvelle fenêtre s'ouvrait, détaillant le projet avec un lien pour le tester. De même, le dossier "Webapp" regroupait les applications web que j'avais développées, chaque icône ouvrant une fenêtre pour une redirection facile. Une personnalisation supplémentaire était possible grâce à une application "Paramètres", permettant aux utilisateurs de modifier le fond d'écran du site. Ce changement était sauvegardé en local storage, assurant que le fond d'écran choisi reste même après l'actualisation de la page. Développé en HTML, CSS, JavaScript et jQuery, ce portfolio était non seulement une vitrine de mes projets mais aussi une démonstration de ma créativité et de mes compétences techniques. L'utilisation d'un style similaire à celui de macOS était une manière originale de présenter mon travail, tout en offrant une expérience utilisateur agréable et familière.