
Arthur Mondon
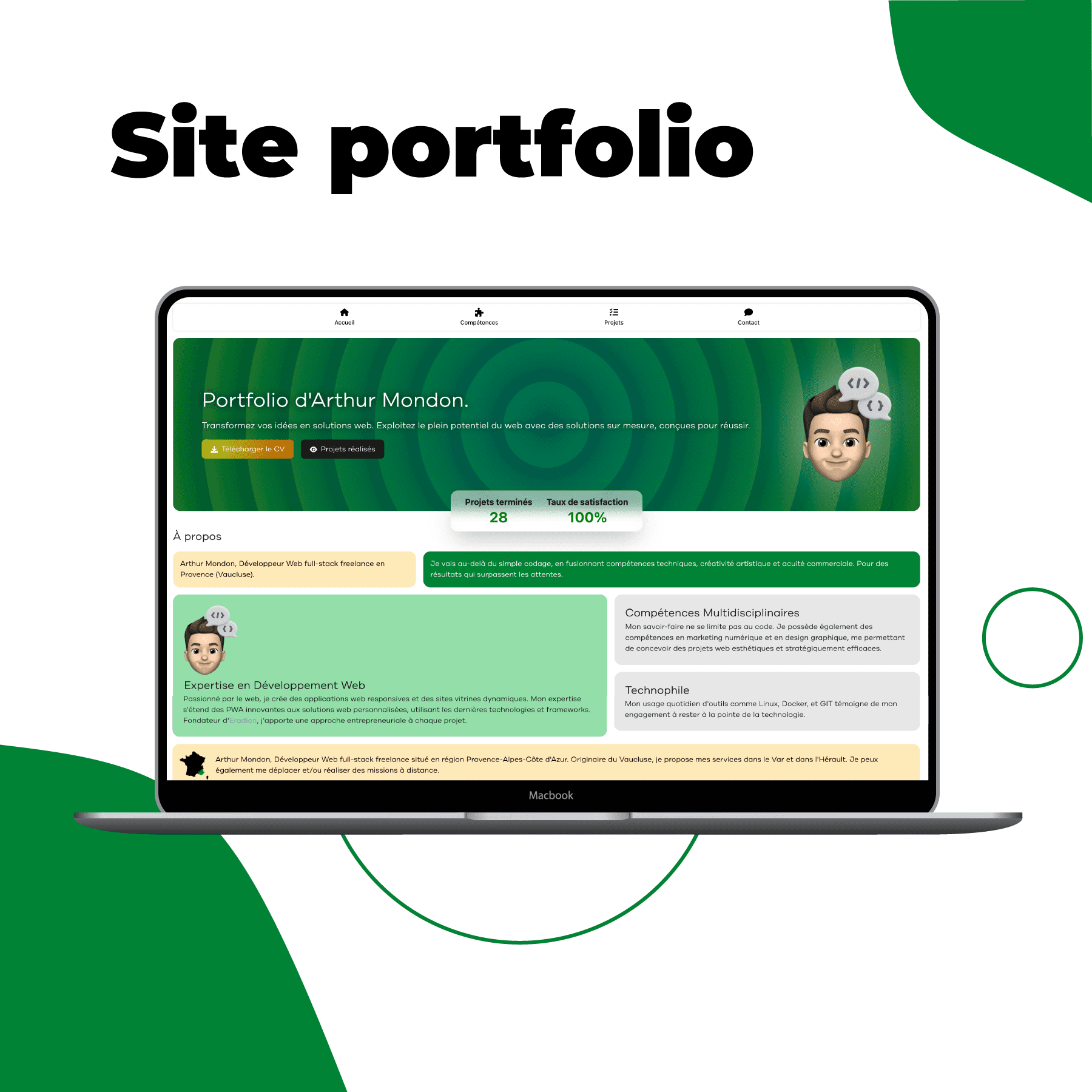
Site Portfolio
20/02/2024- Site web
Description
Mon site portfolio, actuellement accessible en ligne, est une vitrine de mon parcours professionnel en tant que développeur web. Réalisé en React et Vite, ce site reflète et affiche ma maîtrise de diverses technologies. Il présente une interface utilisateur intuitive et moderne, conçue pour offrir une expérience fluide aux visiteurs souhaitant explorer mon univers professionnel. Sur ce site, je mets en avant mes projets publics, chacun accompagné d'une description, des technologies utilisées, et des liens vers des ressources supplémentaires comme GitHub ou des démonstrations en ligne. Cette section permet aux visiteurs de se plonger dans mes travaux, reflétant ma capacité à mener à bien des projets variés et complexes. Il est également possible pour les visiteurs de télécharger directement mon CV, offrant ainsi un accès immédiat à mes qualifications et à mon parcours professionnel. De plus, le site intègre un formulaire de contact, facilitant la communication avec les clients potentiels, les employeurs ou les collaborateurs intéressés par mon profil et mes services. L'esthétique et la performance du site, grâce à l'utilisation de React et Vite, témoignent de mon engagement à offrir une expérience utilisateur de qualité. Le design est à la fois élégant et fonctionnel, et le site est optimisé pour une navigation rapide et réactive. En rendant le code source du site disponible dans un repository public, je démontre également mon intérêt pour la transparence et le partage de connaissances avec la communauté des développeurs. En résumé, mon site portfolio est non seulement une représentation de mes compétences techniques et de mon expérience en développement web, mais aussi une plateforme interactive où les visiteurs peuvent découvrir mon univers professionnel, mes réalisations, et entrer en contact avec moi. C'est un outil essentiel dans ma démarche de mise en valeur de mon profil professionnel et de connexion avec le monde du développement web. Mon site portfolio, qui se veut être le miroir de mon parcours en tant que développeur web, a récemment connu une évolution significative. En plus de la version initiale développée avec React et Vite, le projet a été réintégré en utilisant Next.js en combinaison avec React. Cette transition vers Next.js a été motivée par la volonté d'améliorer l'optimisation SEO du site, en particulier pour intégrer le Server-Side Rendering (SSR) des métadonnées dans l'en-tête de chaque page. Cette amélioration technique vise à renforcer la visibilité et l'accessibilité du site dans les moteurs de recherche, ce qui est essentiel pour atteindre un public plus large. Cette démarche illustre non seulement mon engagement à adopter les meilleures pratiques en matière de développement web, mais aussi ma capacité à évoluer et à réagir aux exigences changeantes du domaine, tout en cherchant constamment à améliorer l'expérience utilisateur et la performance du site. Les deux versions du site, celle basée sur Vite/React et la nouvelle version avec Next/React, sont accessibles sur mon repository GitHub. Cette coexistence offre une transparence totale sur mon processus de développement et souligne mon aptitude à maîtriser différentes approches et technologies dans la réalisation de projets web.
Technologies utilisées
 React
React NextJS
NextJS